【学设计--找安悦】字体设计加立方体立体字效果制作
今天为大家带了一个字体设计加后期立体效果制作的教程,内容相比往期比较长,为了让大家看的不烦,我进行了一点简化,基本都是一些常规性的简单操作,要是有不明白的,可以来问我。
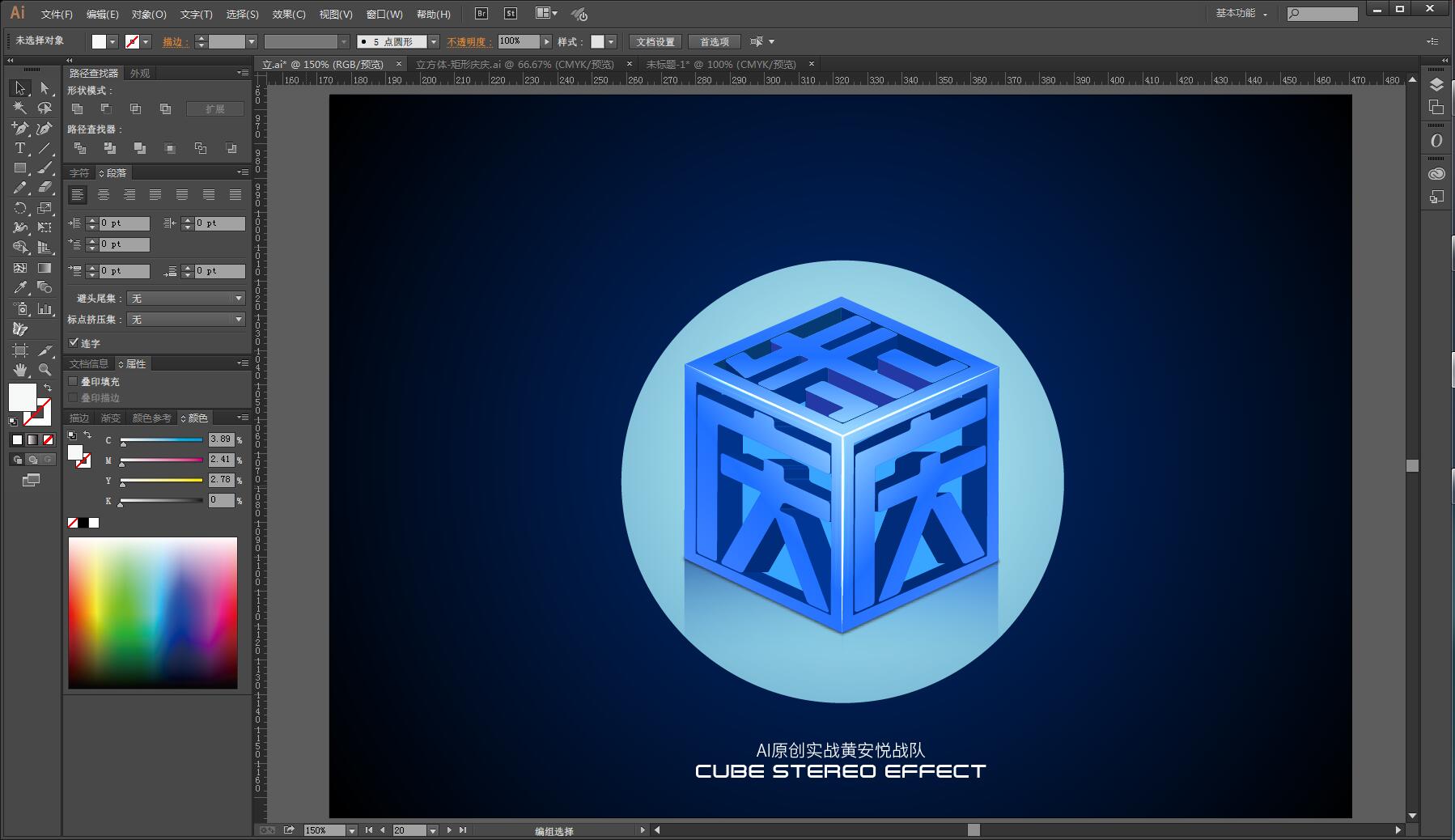
效果图:

教程开始:
(1-1)使用矩形造字法把文字设计出来.
先画一个矩形,然后使用这个矩形,把文字“拼”出来,注意把握好字体结构.

(1-2)矩形造字法是字体设计非常常用的方法,也是作为一个设计师必须要知道的一个设计手法.
调整位置,让文字更有个性.

(1-3)框选设计好的文字,联集,然后给个圆角效果,一个简单粗暴的字体就设计好了.

字体设计之前也说过很多次了,这里就只说了个简单的流程.
(2-1)下面开始做立体效果.
画一个正方形.

(2-2)执行效果-3D-突出和斜角,调出立体效果.

(2-3)扩展这个立方体,然后取消编组,填充不同的颜色便于识别.

(2-4)将红绿蓝三个面分别向内偏移一点,取消编组,填充一个颜色

(2-5)将橙色复制一份,然后分别加选红绿蓝三个面,建立复合路径,效果如下

(2-6)复制顶部的橙色面,顺时针旋转45°,放在朱字上面,执行对象-封套扭曲-用顶层对象建立,然后逆时针旋转45°

(2-7)将侧面的橙色复制出来,放在庆字上面,执行对象-封套扭曲-用顶层对象建立。 然后选择分别文字和对应的橙色图形,水平垂直居中对齐,对齐好后把文字扩展。


(2-8)橙色的部分就功成名就了,可以删掉了.

(2-9)选择顶部的蓝色和朱字,建立符合路径,复制一层粘贴在下面,执行效果-3D-突出和斜角,效果如下.

(2-10)侧面使用相同的方式,做出厚度感.


(2-11)用小白工具调锚点,把偷偷漏出来的脑袋屁股给藏起来。

(2-12)给外面穿一层漂亮的衣服,来个渐变色.

(2-13)有暴露的地方,用钢笔勾勒个图形填充个颜色,置于底层.

(2-14)用钢笔勾勒高光,描边白色.

(2-15)调整下颜色,加个背景.

(点击图片看大图)
本教程完~
很多操作在之前的教程中否有讲到,这里就直接一笔带过了,有兴趣的可以进我主页观看往期教程。
简单的不想学,复杂的学不会,怪我咯~
 不要只看不做哦,记得交作业
不要只看不做哦,记得交作业

沙发真舒胡,AI战队真的是盛产大神啊
大神大神,我是来学习的
顶
谢谢大神的教程,涨知识啦
周末又有事情做了
6B