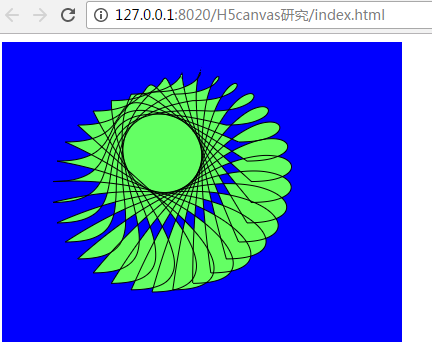
H5 canvas 菊花开

贴上代码:
<body>
<canvas id="myCanvas" width="1000" height="1000">
您的浏览器不支持canvas
</canvas>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById("myCanvas");
if (canvas == null) {
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#0000ff";
context.fillRect(0, 0, 400, 300);
var n = 0;
var dx = 150;
var dy = 150;
var s = 100;
context.beginPath();
context.globalCompositeOperation = 'and';
context.fillStyle = 'rgb(100,255,100)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
context.moveTo(dx, dy);
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.bezierCurveTo(dx + x * s, dy + y * s - 100, dx + x * s + 100, dy + y * s, dx + x * s, dy + y * s);
}
context.closePath();
context.fill();
context.stroke();
}
window.onload = function(){
draw();
}
</script>
</body>



