HTML5画:线、圆、矩形、渐变

<!DOCTYPE html><head>
<meta charset=utf-8>
<title>HTML5画线、圆、矩形</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<script>
$(document).ready(function(){
var c=document.getElementById("drawbox");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
draw.fillStyle="#ff0000"; //方式一指定填充颜色
draw.fillRect(0,0,300,100); //坐标和长宽
draw.fillStyle="rgba(0,0,255,0.5)"; //方式二rgb+透明度
draw.fillRect(400,0,100,100); //坐标和长宽
})
$(document).ready(function(){
var c=document.getElementById("drawbox1");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
draw.strokeStyle="#000000"; //指定绘图线颜色
draw.moveTo(10,10); //起始位置
draw.lineTo(150,10); //终止位置
draw.lineTo(10,50); //结束前继续之前的结束点连接
draw.lineTo(10,50);
draw.lineTo(10,10);
draw.stroke(); //结束
})
$(document).ready(function(){
var c=document.getElementById("drawbox2");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
draw.fillStyle="red"; //颜色
draw.beginPath(); //从新画
draw.arc(50,50,50,0,Math.PI*2,true); //圆心x坐标|圆心y坐标|直径|始|PI为圆周率,Math.PI*2为画圆|true为时针方向:逆时针,0为顺时针,
draw.closePath(); //结束
draw.fill();
})
$(document).ready(function(){
var c=document.getElementById("drawbox3");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
//指定渐变区块
var grd=draw.createLinearGradient(50,50,200,50); //坐标,长宽
grd.addColorStop(0,"black"); //起点颜色
grd.addColorStop(1,"green"); //终点颜色
draw.fillStyle=grd; //设为填充样式
draw.fillRect(50,50,200,50); //填充进矩形内
})
</script>
</body>
<canvas id="drawbox" width="500" height="500"></canvas>
<canvas id="drawbox1" width="500" height="500"></canvas>
<canvas id="drawbox2" width="500" height="500"></canvas>
<canvas id="drawbox3" width="500" height="500"></canvas>
</body>
</html>

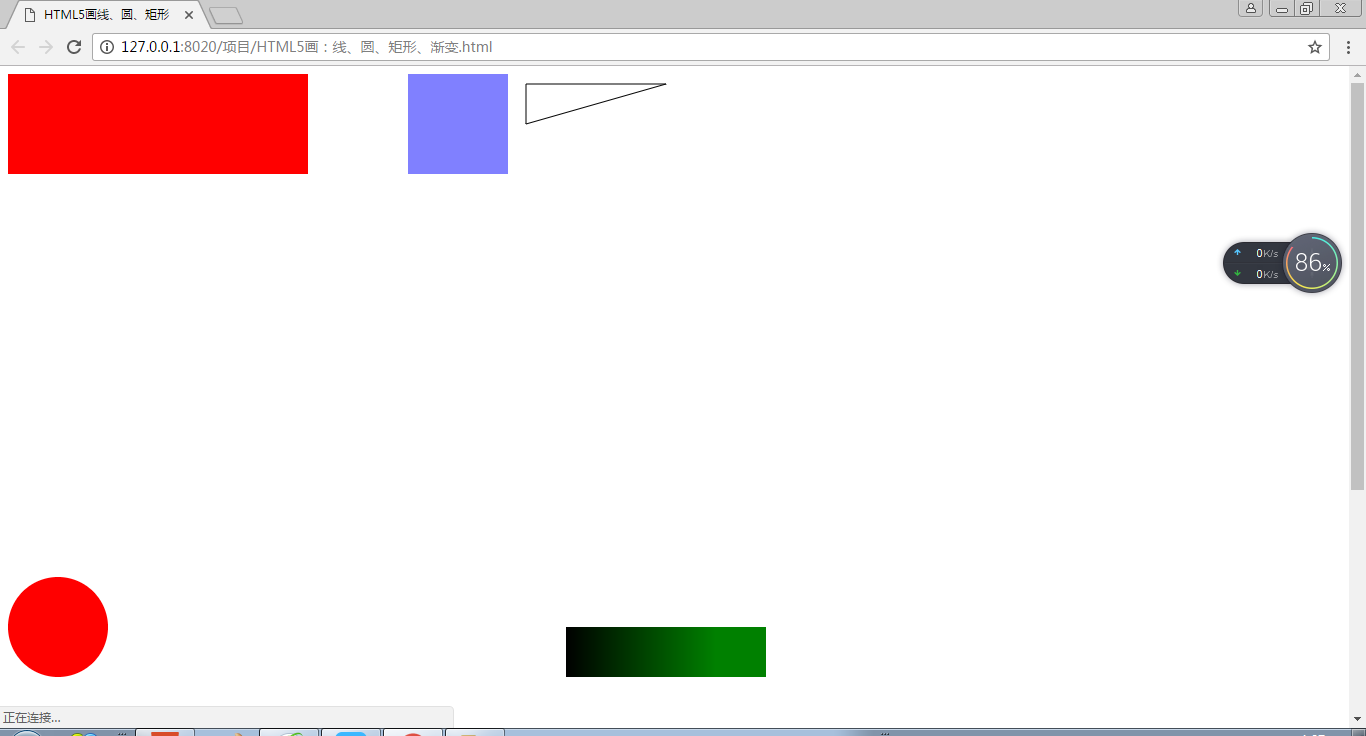
6翻了!!!大猫哥,来个效果图