【Html5移动端+UI交互设计】半价让你学移动视觉交互设计

炎炎夏日、激情四色,大家期待已久的(移动视觉交互设计集成班)终于上线开班了
HTML5+UI设计(移动交互设计集成班)均可半价学习!
只限在2016年05月08日至2016年05月15日报名(移动交互设计集成班)的同学才有半价
凡报名HTML5移动WEB行业班,额外加600元 即可获得UI视觉设计学习权限
报名UI视觉设计1000元+600元可以获得HTML5学习权限
条件:1.正式与试学学员、均可参与
2.每天只仅限前5位同学报名的同学才享受此活动
(UI设计官网价格:2000元--HTML5官网价格:2400元,2016年05月16日恢复官网价格)
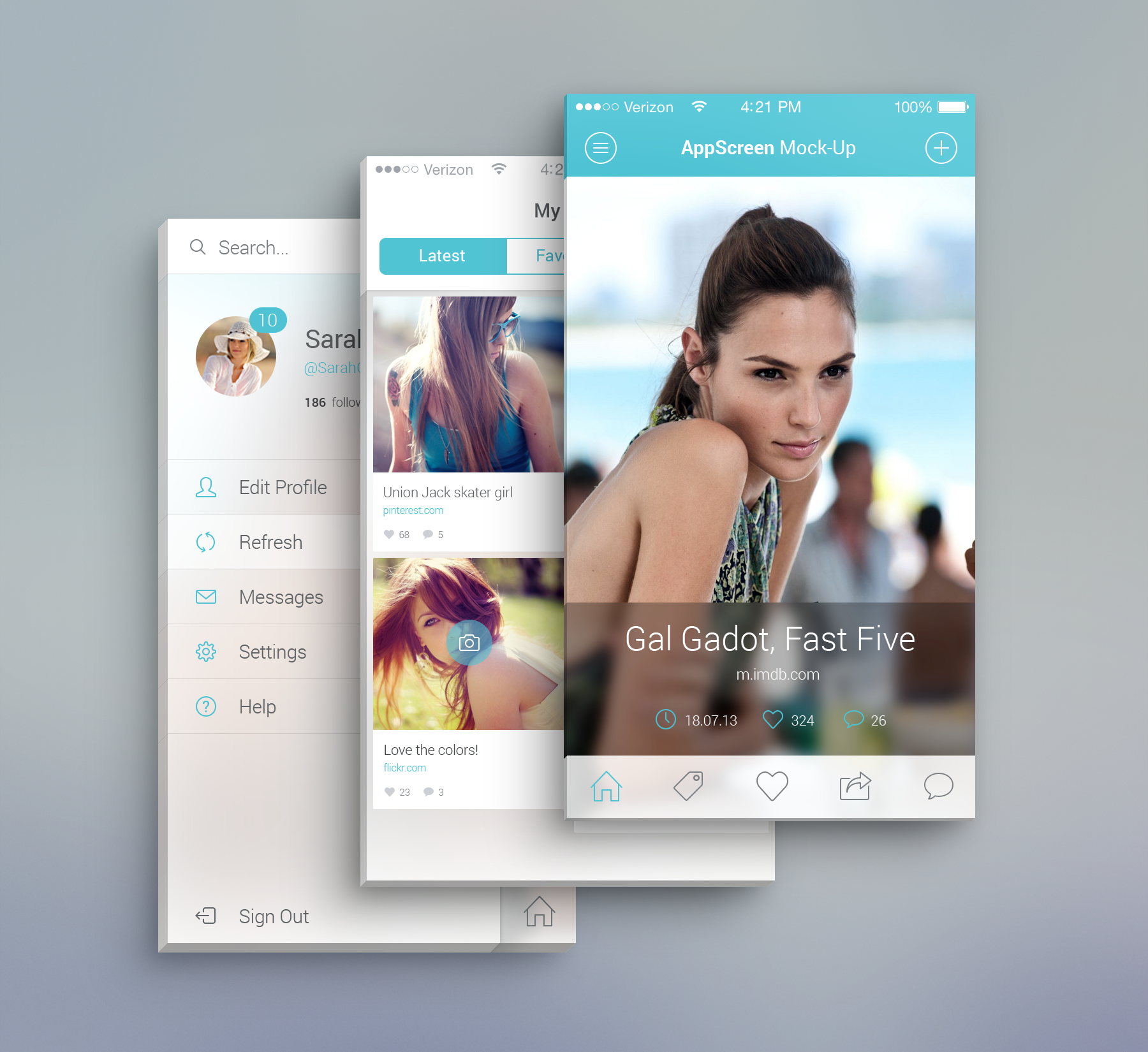
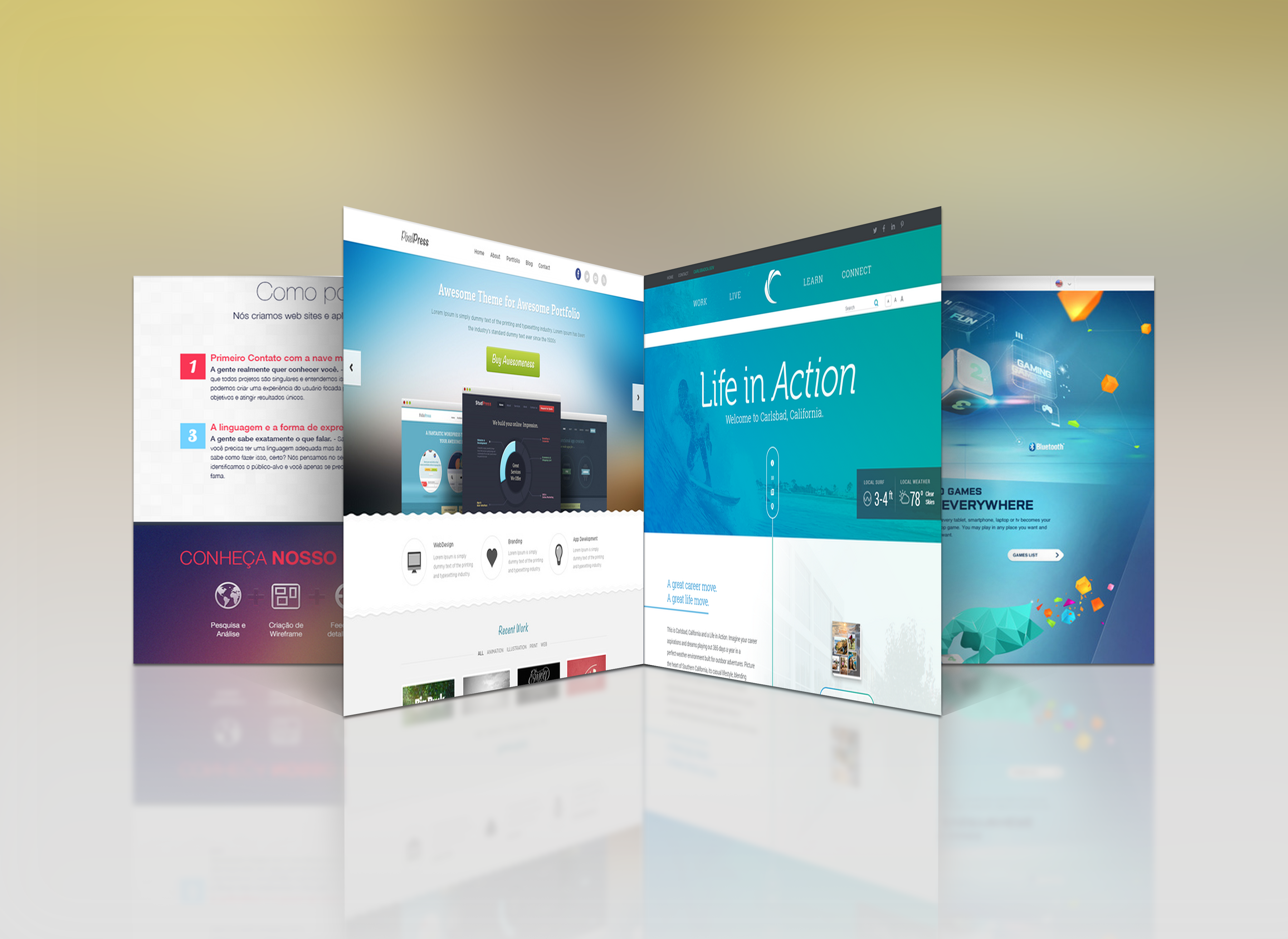
还想听废话?没有!!直接动静态效果图走起···






接下来、动态效果

顺便给大家溜达溜达移动开发工程师与UI设计师的工资待遇,听说~能两者都会的话,说不定是新一轮的北京遇上西雅图的浪漫哦|!
HTML5移动开发工程师:

UI设计师:

VIP课程明细简介:http://www.xsteach.com/course/3081

接下来大家详细了解HTML5移动Web开发行业班VIP课程都学什么内容(部分课程目录)
移动互联网与Html5
1.概述
2.Html5概述
3.Html5新优势
4.Html5与移动设备
Hbuilder开发工具
5.Hbuilder安装+配置
开发基础
6.HTML5与它的全局属性
7.HTML5新标签
8.表单元素
9.事件
10.HTML5 SVG
11.拖放操作
数据处理
12.WebStorage
13.数据传输
14.移动离线
15.文件处理
移动页面样式CSS3
16.移动页面样式CSS3概述
17.选择器
18.盒子模型
19.定位模式
20.阴影
21.动画
22.特效
23.圆角
24.布局
25.响应式设计基础
JavaScript基础
26.简介及功能介绍
27.变量
28.运算符
29.表达式
30.流程控制
31.函数
32.内置对象
33.Cookie脚本
34.校验
DOM模型
35.DOM模型概述
36.节点
Geolocation
37.Geolocation概述
38.API
39.操作
jQuery Mobile框架
40.环境搭建
41.入门示例
42.页面
43.导航模型
44.组件
45.主题
46.事件
47.表单
48.工具
49.常用典型工具和方法
50.案例
Sencha Touch框架
51.环境搭建
52.入门示例
53.事件
54.组件
55.工具
56.选择器
57.表单
58.与Html5
59.MVC模式
PhoneGap/Cordova
60.PhoneGap/Cordova概述
61.安装和配置
62.加速计
63.罗盘
64.地理定位
65.摄像头
66.媒体
67.文件
68.通讯
69.事件
项目实践
70.移动(手机、平板)设备上web网站
71.移动(手机、平板)设备上web app
HTml5移动Web开发优势
跨平台开发:实现一次开发、多平台适配。支持ios(苹果系统)、Android(安卓系统)、Windows、Phone、Blackberry OS等智能平台。可以有效降低开发门槛,减少开发周期。
 沙发
沙发











