原创教程 | PS小案例 教你打造阴影文字特效
Hello~大家好~周末过得如何呀~不要光顾着玩儿不学习了哦~
今天我们来玩儿一个文字特效~
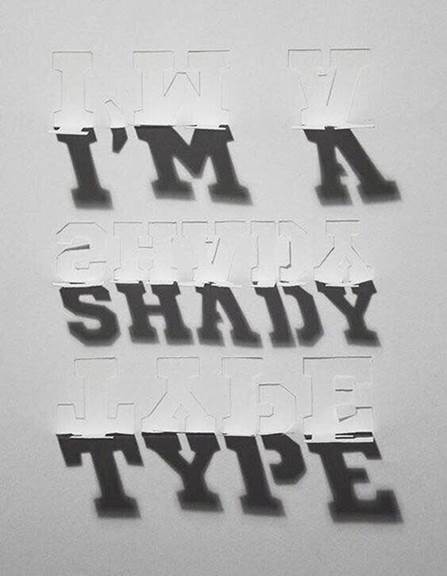
先上一张图,这张图是这个小案例的灵感来源~

这样的剪纸+阴影的效果是不是还挺有想法的呢。
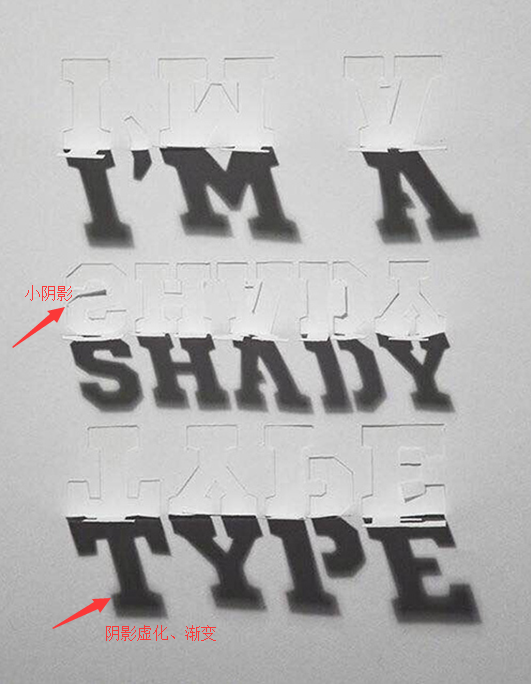
我们可以在ps中打造一个模拟这个图片的文字效果,制作之前我们要先来分析一下这个图片。本身这张图是先把文字轮廓剪下来,然后立体文字制作出阴影,那么背景我们要选用一个带有纹理的效果,最好不要使用纯色背景,由于剪纸下来的镂空效果,也会使纸张与桌面间有一个阴影的效果,所以,我们在制作的时候也要记得制作小阴影,最后也是最重要的就是文字阴影的制作,模糊、变形、深浅变化的效果是我们要重点去考虑的问题。

好啦,接下来我们就打开PS,来制作这个小案例吧~
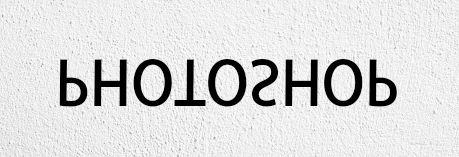
新建文档,选择一个背景纹理,并输入想要制作的文字。

接着将文字层复制出来两个备用,将原始文字层垂直翻转


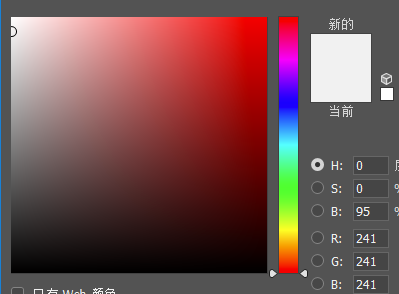
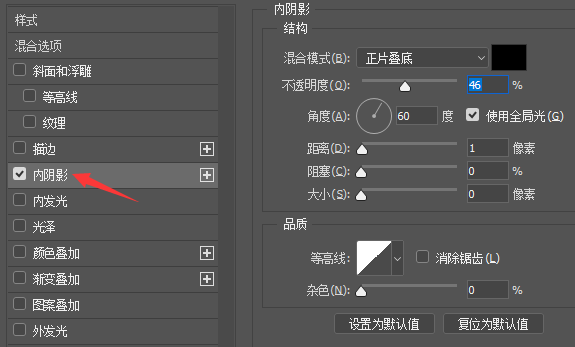
然后将文字变成灰白色,并添加内阴影的图层样式,参数设置如图所示。


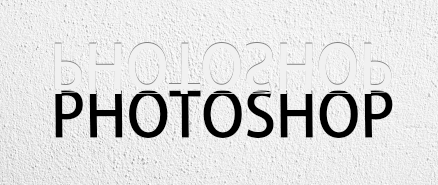
我们来看一下设置好之后的文字效果

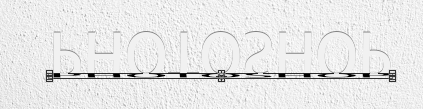
显示一层最开始复制出来的文字层,将他的位置摆放成如图的样子

Ctrl+T调整他的形状,将文字压扁,并变成和之前一样的灰白色

打开第二个我们最开始复制出来的文字层,放到图层的最下方,然后栅格化图层,将文字层转换为普通图层,在这个图中我们可以稍微看到一点刚才制作的立起来的灰白色文字效果

然后,Ctrl+T将他倾斜拖拽

用快速蒙版拖拽选区,选中文字的下半部分,添加高斯模糊效果,使阴影初步有虚化的效果

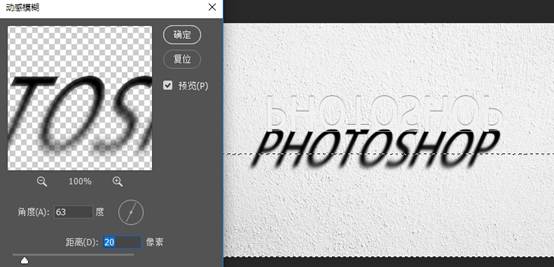
再次使用快速蒙版工具选中文字下半部分,添加动感模糊滤镜,参数如图所示,进一步将虚化的效果完善。

接着为这个图层添加图层蒙版得到最终效果,在蒙版上使用30不透明的渐变工具绘制,让远处的阴影再虚化一些。

到这里,文字部分的效果就制作出来了,最后我们要对背景的整体效果做一个调整。根据我们刚才制作文字时候添加的效果,我们来把背景的明暗变化加强。左下角的部分压暗,右上角部分稍微提亮,得到最终效果。

最后,依然奉上教程的视频版,各位看官慢慢享用~
https://v.qq.com/x/page/t0510en2npg.html
关注2把刀学堂,更多案例分享,每天都有小惊喜~
2把刀公开课教室:http://www.xsteach.com/live/course/view?id=523



